Did you know Chrome has a built in mobile device emulator? You can resize the browser window to popular devices like the iPhone 6, iPhone 6 Plus, Galaxy S5, Galaxy Note, and Google’s own line of Nexus devices.
How to Activate the Mobile Device Emulator
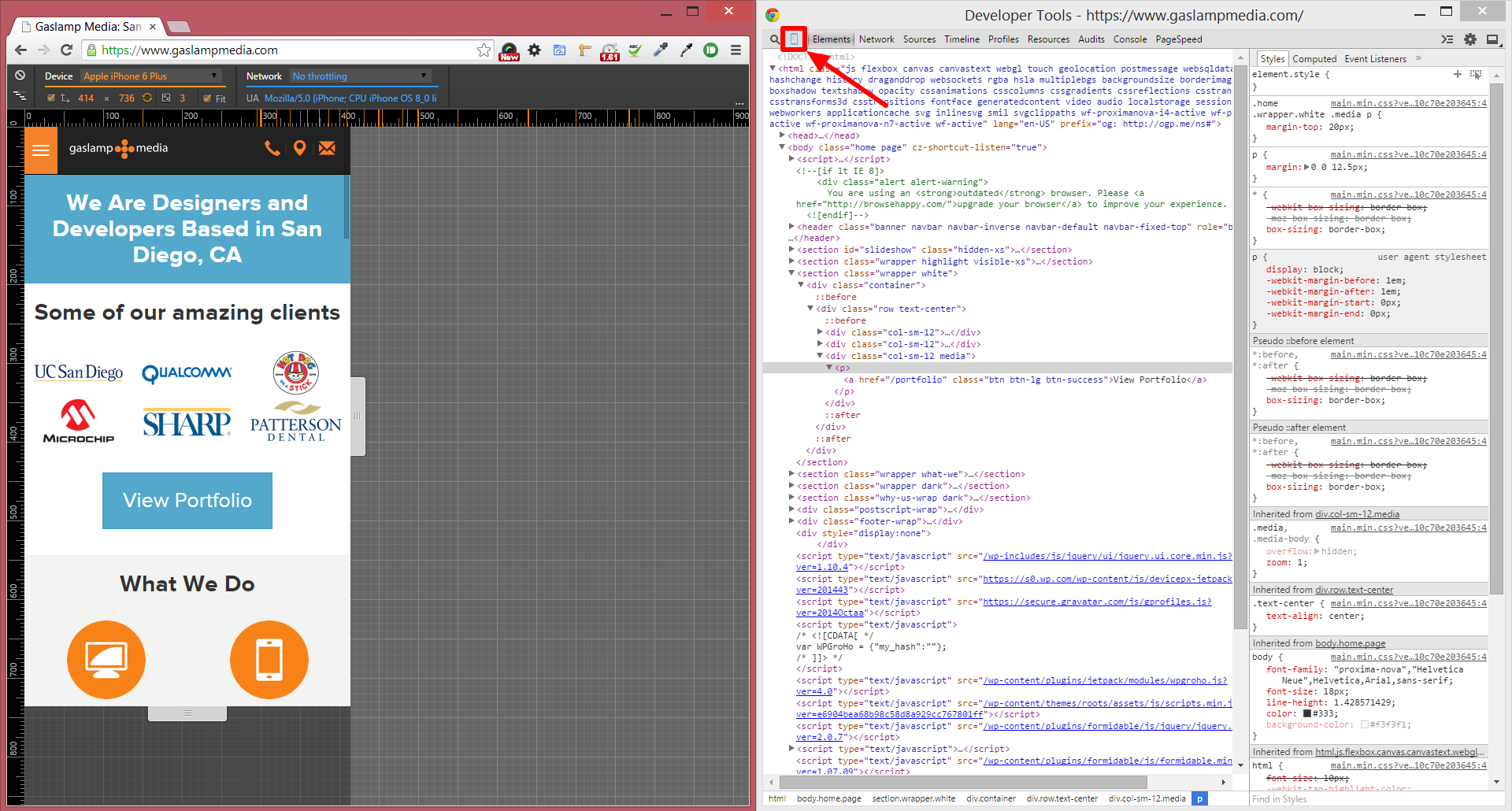
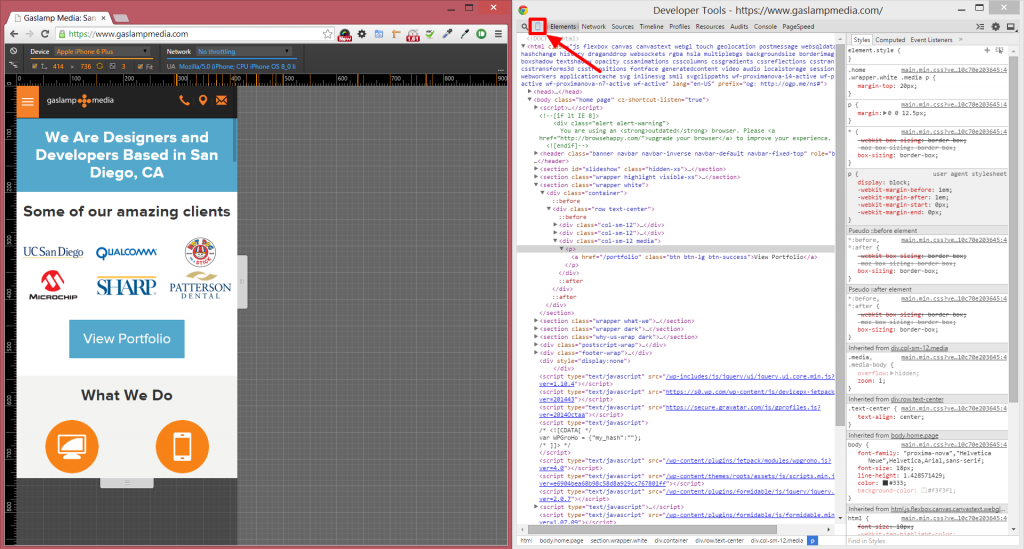
1. Open developer tools – Ctrl+Shift+I (PC) or Cmd+Shift+I (Mac), or right click anywhere on a page and select “Inspect Element”
2. Click on the “Mobile” Icon

Wait, there’s more!
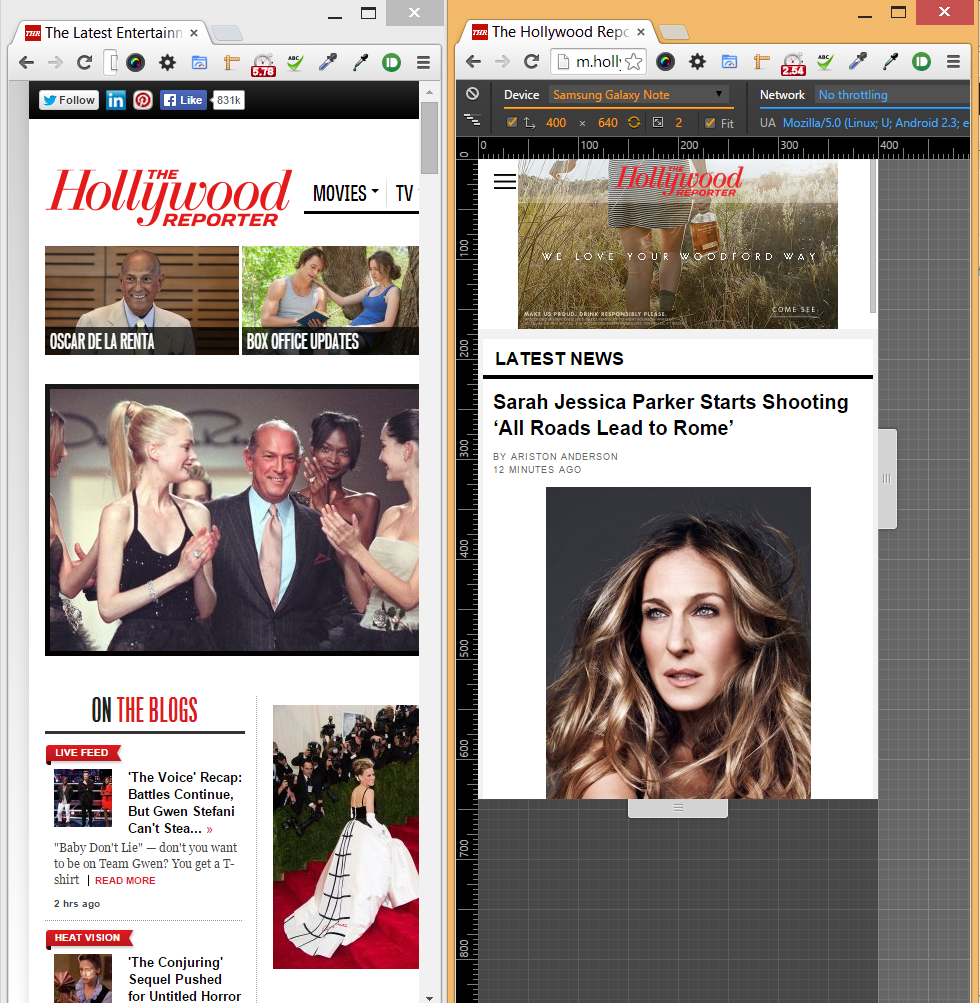
Not only does the emulator give you a ton of popular devices, it will also spoof the user agent. This means you can trick the site into thinking you’re on an actual mobile device instead of just on a smaller desktop browser window.

Spoofing vs Resized Browser
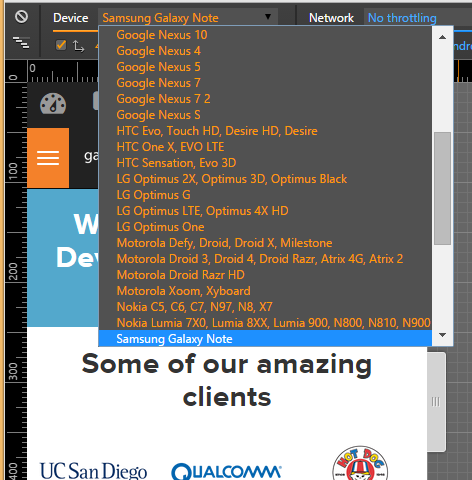
If your project requires a separate mobile site or code that is conditional on a device, you can now easily test and debug from a single dropdown menu. By spoofing the user agent as well as adjusting to the correct window size, you get a very accurate representation of the page without having to keep dozens of devices on-hand for testing.