Bootstrap is our favorite starter theme for Drupal 7. However, the documentation is a little out of date and incomplete for Bootstrap 3.1.x and newer. The template files are also in an unusual place, making getting started with the subtheme trickier than it needs to be.
To save you some frustration and as a reference for our staff, I’ve prepared a step by step guide for creating your own subtheme. Our preferred method is to compile Bootstrap from source we can take advantage of the LESS files.
Overview
- Get Bootstrap Theme
- Create the subtheme directory and copy files
- Configure your .info file
- Download Bootstrap source
- Compile the LESS files
- Enable Your Subtheme
- Copy template files from the parent theme (Optional)
- Closing
1. Get Bootstrap Theme
- Download the Drupal Bootstrap theme
- Extract/upload to your
sites/all/themes - There is no need to activate the theme. We only need this to set up the subtheme
- Extract/upload to your
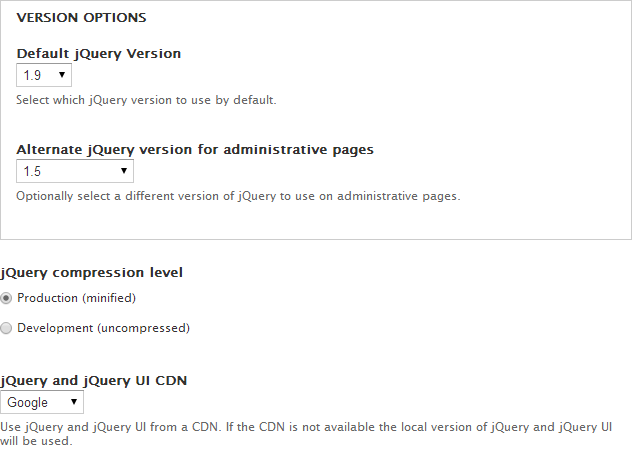
- Download/Enable jQuery Update
- Extract/upload to your
sites/all/modules - Set the “Default jQuery Version” to 1.9
- Set “Alternate jQuery version” to 1.5 (This prevents issues with AJAX heavy modules like Views)
- Extract/upload to your

2. Create the subtheme directory and copy files
- Create a new folder for your subtheme inside of
sites/all/themes.- In our example, we’ll call our subtheme
my_subtheme, so we should have an empty directory atsites/all/themes/my_subtheme.
- In our example, we’ll call our subtheme
- Copy all the files from
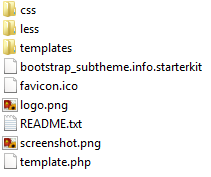
sites/all/themes/bootstrap/bootstrap_subthemetosites/all/themes/my_subtheme - Your subtheme directory should look like this:

3. Configure your .info file
- Rename
bootstrap_subtheme.info.starterkittomy_subtheme.info. Remember to replace “my_subtheme” with the name of your own subtheme. - Edit my_subtheme.info with your text/code editor of choice and give it a unique name and description:
name = My Awesome Bootstrap subtheme description = A Bootstrap Sub-theme customized for this particular project core = 7.x base theme = bootstrap
- Uncomment scripts files. Since we’re going to compile from source and NOT use the default Bootstrap CDN,uncomment all the “Scripts” section by removing the semi-colons ; in front ofeachofthejavascript files:
scripts[] = 'bootstrap/js/affix.js' scripts[] = 'bootstrap/js/alert.js' scripts[] = 'bootstrap/js/button.js' scripts[] = 'bootstrap/js/carousel.js' scripts[] = 'bootstrap/js/collapse.js' scripts[] = 'bootstrap/js/dropdown.js' scripts[] = 'bootstrap/js/modal.js' scripts[] = 'bootstrap/js/tooltip.js' scripts[] = 'bootstrap/js/popover.js' scripts[] = 'bootstrap/js/scrollspy.js' scripts[] = 'bootstrap/js/tab.js' scripts[] = 'bootstrap/js/transition.js'
- Disable Bootstrap CDN. Remove the semi-colon in front of:
settings[bootstrap_cdn] = ''
4. Download Bootstrap source
Download Bootstrap source and upload it to your subtheme folder. The folder names may start getting confusing here because the word “bootstrap” is part of the theme name as well as the source code. Be sure to put the files inside of your subtheme folder. It should look like this when you’re done:
my_subtheme/bootstrap/
├── less/
├── js/
├── fonts/
├── dist/
│ ├── css/
│ ├── js/
│ └── fonts/
└── docs/
└── examples/The only folders you need from source are less, js, and fonts. The rest is optional, but it doesn’t hurt to have them in there.
Errors with variables.less
The subtheme starterkit has its own set of less files in the less folder. The 7.x-3.0 release of Drupal Bootstrap contains an old variables.less file that only works for versions 3.0.x of Bootstrap. If you try to compile it, you may get errors about undefined variables.
To get around these errors, replace the variables.less file at .../my_subtheme/less/variables.less with the one from the Bootstrap source at .../my_subtheme/bootstrap/less/variables.less. Bootstrap 3.1.x contains new variables and deprecated some variables, so you’ll want to use the latest variables.less file to compile with.
5. Compile the LESS files
Compile the LESS files to create your style.css, which contains all of the Bootstrap CSS , Drupal-specific overrides (overrides.less), and your own custom code.
lessc less/style.less > css/style.css
6. Enable Your Subtheme
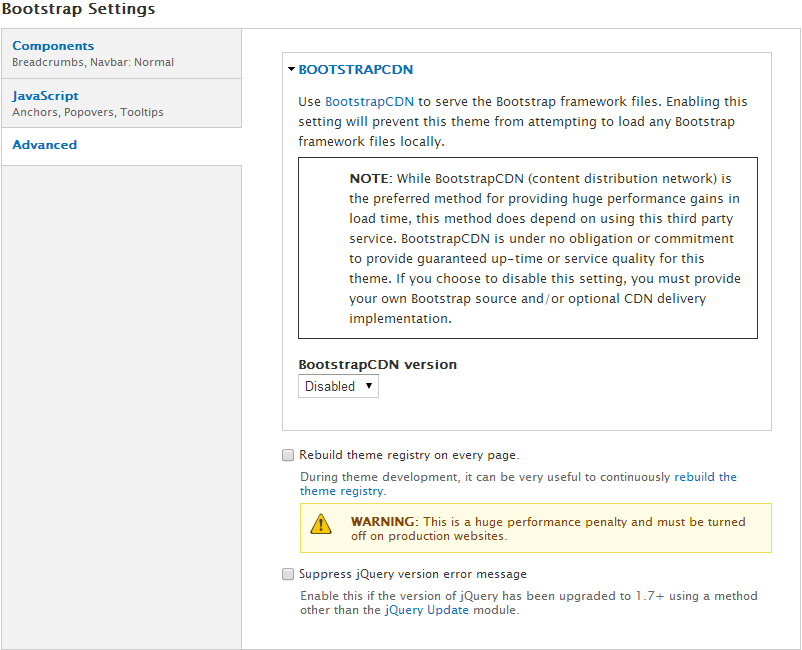
Enable your subtheme from Drupal. If everything went well, you should see the default Bootstrap styles loaded. The BootstrapCDN should not be loading any files, but you can check your theme settings to make sure. “BootstrapCDN version” should say disabled:

7. Copy template files from the parent theme (Optional)
If you plan on making only CSS changes to your theme, you can skip this step.
However, for more customized themes, you’ll want to modify the page.tpl.php and html.tpl.php files.
Copy page.tpl.php and html.tpl.php from sites/all/themes/bootstrap/theme/system to your subtheme’s templates folder at sites/all/themes/my_subtheme/templates
Flush the theme cache so Drupal will recognize the new files.
8. Closing
As you can see, setting up a Drupal Bootstrap subtheme can be a pain in the ass. If you develop websites for a living and work on many projects, you should look into creating your own git repository with all the necessary files and configurations. We maintain a repository for a generic “Bootstrap Subtheme” that can be enabled and used as is, saving about 20-30 minutes per new set up.


9 replies on “Tutorial: Drupal Bootstrap Subtheme with LESS”
Thanks for the detailed explanations, but step number 5 is stiil too vague.
Where to put this line “lessc less/style.less > css/style.css”
thanks.
Sorry about that. That’s the command to compile the LESS files. You’ll need ssh access to your server, or run it from the command line if you’re developing locally. It also assumes you have the LESS command installed. See http://www.lesscss.org for more details.
Do you have any guides on how to install and use less? Seems that if someone was unfamiliar with the process of creating a subtheme that they would not be familiar with using less
Nothing on how to install and use less. The http://lesscss.org/ website covers that pretty well. I’m actually working on an article breaking down the variables.less file in Bootstrap, so that may be close to what you’re looking for.
[…] If you haven’t already, set up a Bootstrap subtheme and load your your CSS/JS locally (not through Bootstrap […]
i Downloaded the Drupal Bootstrap theme to sites/all/themes. the bootstrap_subtheme.info.starterkit file is not found in theme folder. the theme folder containa folder called starterkit. the starterkit folder contain css and less folder only. where to find bootstrap_subtheme.info.starterkit
Thanks for pointing that. The latest version of the theme changed some files. I need to update this guide.
Updated the guide with a newer version here: https://ls/tutorial-drupal-bootstrap-3-4-subtheme-with-less/
can we make bootstrap subtheme using CDN