Bootstrap continues to be our favorite starter theme for Drupal 7. This is an update to our original guide on how to set up a Bootstrap subtheme with LESS. Many of the steps are the same but they’re repeated here for convenience.
Bootstrap 7.x-3.4 introduces some new features and a restructuring of its subtheme starterkit folder.
This guide covers setting up a subtheme with LESS only.
Overview
- Get Bootstrap Theme
- Create the subtheme directory and copy files
- Configure your .info file
- Download Bootstrap source
- Compile the LESS files
- Enable Your Subtheme
- Copy template files from the parent theme (Optional)
- Closing
1. Get Bootstrap Theme
- Download the Drupal Bootstrap theme
- Extract/upload to your
sites/all/themes - There is no need to activate the theme. We only need this to set up the subtheme
- Extract/upload to your
- Download/Enable jQuery Update
- Extract/upload to your
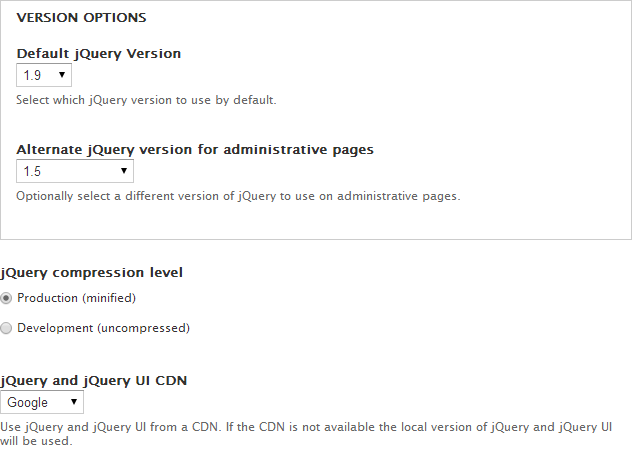
sites/all/modules - Set the “Default jQuery Version” to at least 1.9
- Set “Alternate jQuery version” to 1.5 or “Default (provide by Drupal)” – This prevents issues with AJAX heavy modules like Views
- Set jQuery CDN to your own preference or based on the performance of your server. Loading the files from CDN takes some load and bandwidth off your server, but in some cases in may be faster served by your local server.
- Extract/upload to your

2. Create the subtheme directory and copy files
- Create a new folder for your subtheme inside of
sites/all/themes.- In our example, we’ll call our subtheme
my_subtheme, so we should have an empty directory atsites/all/themes/my_subtheme.
- In our example, we’ll call our subtheme
- Copy all the files from
sites/all/themes/bootstrap/starterkits/lesstosites/all/themes/my_subtheme - Your subtheme directory should look like this:

3. Configure your .info file
- Rename
less.starterkittomy_subtheme.info. Remember to replace “my_subtheme” with the name of your own subtheme. - Edit my_subtheme.info with your text/code editor of choice and give it a unique name and description:
name = My Awesome Bootstrap subtheme description = A Bootstrap Sub-theme customized for this particular project core = 7.x base theme = bootstrap
4. Download Bootstrap source
Download Bootstrap source and upload it to your subtheme folder. The folder names may start getting confusing here because the word “bootstrap” is part of the theme name as well as the source code. Be sure to put the files inside of your subtheme folder. It should look like this when you’re done:
my_subtheme/bootstrap/
├── less/
├── js/
├── fonts/
├── dist/
│ ├── css/
│ ├── js/
│ └── fonts/
└── docs/
└── examples/The only folders you need from source are less, js, and fonts. The rest is optional, but it doesn’t hurt to have them in there.
5. Compile the LESS files
Compile the LESS files to create your style.css, which contains all of the Bootstrap CSS , Drupal-specific overrides (overrides.less), and your own custom code.
lessc less/style.less > css/style.css
6. Enable Your Subtheme
Enable your subtheme from Drupal. If everything went well, you should see the default Bootstrap styles loaded.
7. Copy template files from the parent theme (Optional)
If you plan on making only CSS changes to your theme, you can skip this step.
However, for more customized themes, you’ll want to modify the page.tpl.php and html.tpl.php files.
Copy page.tpl.php and html.tpl.php from sites/all/themes/bootstrap/templates/system to your subtheme’s templates folder at sites/all/themes/my_subtheme/templates
Flush the theme cache so Drupal will recognize the new files.
8. Closing
As you can see, setting up a Drupal Bootstrap subtheme can be a pain in the ass. If you develop websites for a living and work on many projects, you should look into creating your own git repository with all the necessary files and configurations. We maintain a repository for a generic “Bootstrap Subtheme” that can be enabled and used as is, saving about 20-30 minutes per new set up.


4 replies on “Tutorial: Drupal Bootstrap 3.4 Subtheme with LESS”
I see there is only less folder not css folder in bootstrap source code .. So I need to follow below steps:
1. cd sites/all/themes/mysubtheme/bootstrap
2. mkdir css
3. lessc less/bootstrap.less > css/bootstrap.css
4. in .info file : stylesheets[all][] = bootstrap/css/bootstrap.css
5. Clear cache
Without it we can't see bootstrap.css loading automatically. Do I need to do same for whole less folder ?
Please note, that you need to go to your subtheme's folder (not bootstrap) to compile less/style.less from there:
$ cd path-to-my_subtheme
$ lessc less/style.less > css/style.css
Ooops! This is the proper command:
$ lessc less/style.less css/style.css
Thanks for the walkthrough, and here goes my noobie question:
1. Can I compile the less folder with a desktop compiler and then upload it to its proper place…?