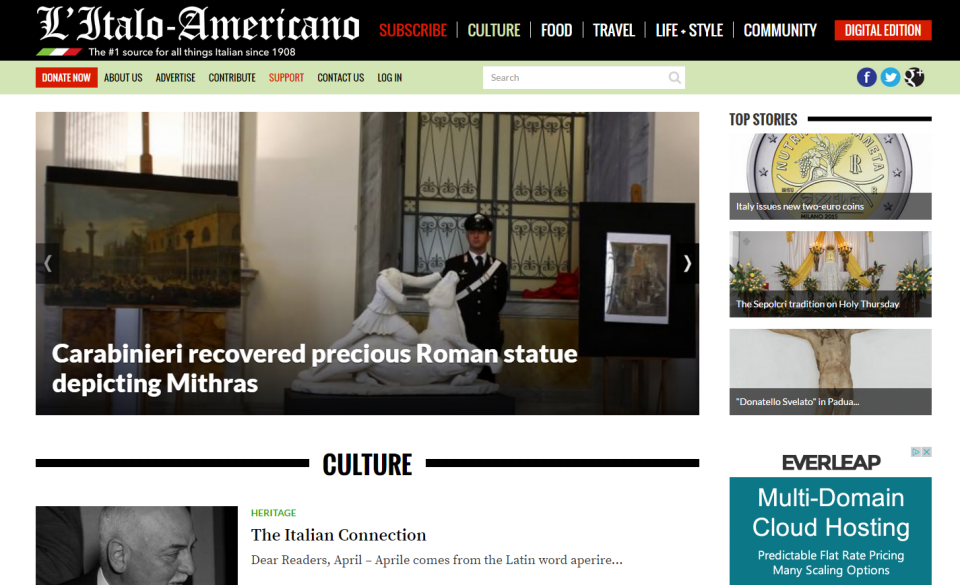
We recently relaunched ItaloAmericano.org with a new theme based on Bootstrap. One of our goals was to minimize the need for additional modules and javascript packages, since Bootstrap comes with just about everything we need.
A feature used throughout the site is a responsive carousel of featured articles for each of the main categories. The titles and images are pulled from the “article” node and link directly to the node when clicked.

Ingredients:
We piece this effect together from a few Drupal modules:
The Plan:
- Create an Image Style for the carousel images
- Create a new “View” for your carousel
- Add Fields
- Edit the View Format
- Style your new carousel
1. Create an Image Style for the carousel images
In order for the carousel to look consistent between slides, you’ll need an Image Style set.
Go to admin/config/media/image-styles/add
I typically use the “Scale and Crop” effect. Feel free to adjust this as needed. The size you choose should be for the largest screen width your site supports. The images will be scaled down as part of the responsive carousel for smaller screens.
2. Create a new “View” for your carousel
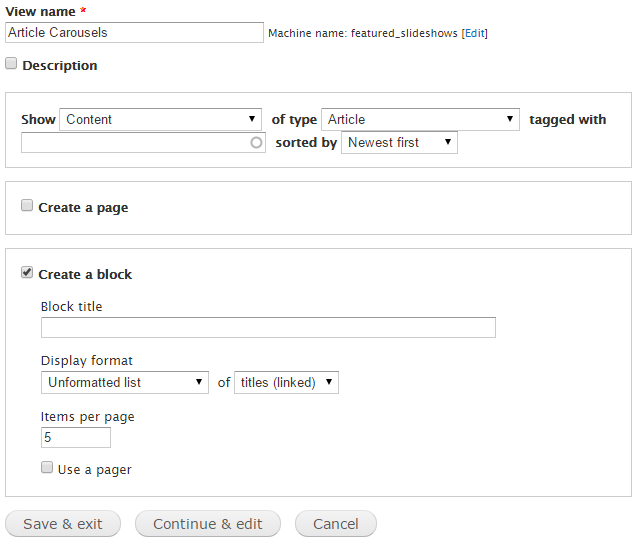
On this site, we created a carousel from articles’ main images and their titles. Create a new block and select the content “type” of your choice.
Uncheck “create a page” and check “Create a block”. Title is optional. Our site does not require them. The Items per page will be the numbers of slides visible at once, so adjust as needed.

3. Add Fields
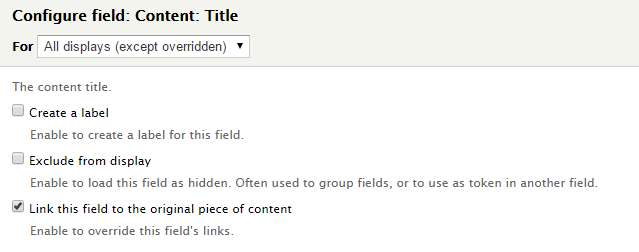
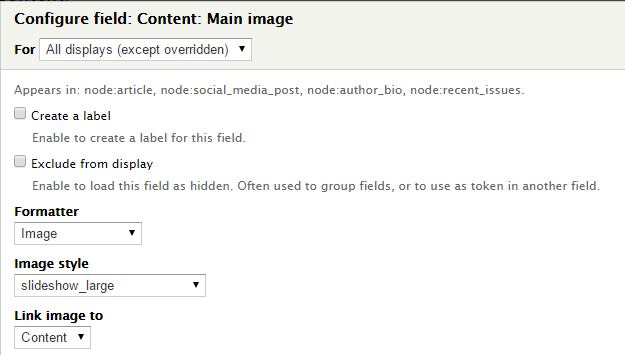
Add the fields you need for your carousel. In our case, we want just the “title” and “main image”.

- Uncheck “Create a label”
- Optional: Check “Link this field to the original piece of content” if you want the title to be a link.

- Uncheck “Create a label”
- Select the “Image style” you created from earlier.
- Optional: Link image to “content” if you want the entire image clickable.
- Click “Apply” to save
4. Edit the View Format
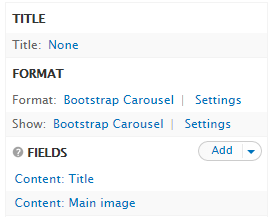
The key to the Bootstrap carousel is in the “Format” settings.

Under the “Format” section, make sure it’s set to “Bootstrap Carousel“. This is a new option introduced from the Views Bootstrap module.
Configure the settings to your liking. I recommend having “Pause on hover” on to avoid slides changing as someone is about to click.
Under “Show“, change it to “Bootstrap Carousel”
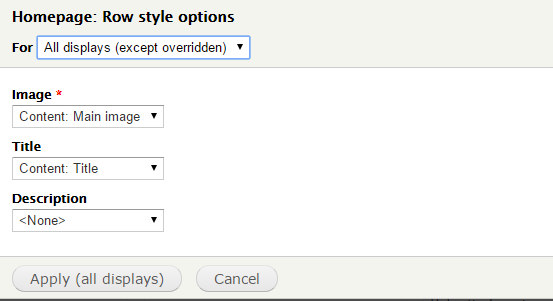
On the next screen you’ll be provided 3 fields as part of the standard Bootstrap carousel: Image, Title, and Description. Match these to the fields you added earlier.

5. Style your new carousel
Place your new carousel and theme to your liking. For finer control of where to place blocks, I recommend the context module.
Additional reading: